フリーランスデザイナーとして活動しているけど、まだ自分のポートフォリオサイトをもっていない。
なんとなくサイトが必要だとは思っているけど作り方が分からないから、とりあえずSNSだけやってる。
「それ、私だ!」というフリーランスデザイナーさんはこれまで多くの仕事の機会を逃しています。
ポートフォリオサイトはフリーランスデザイナーにとって信用や営業の役割を担う大事な顔です。
本記事では、誰でもすぐにポートフォリオサイトを開設する方法とどのようなコンテンツを準備すれば魅力的なフリーランスデザイナーに見せられるかを詳しく解説していきます。
筆者プロフィール

グラフィックデザイナー
高橋 翼 Tsubasa Takahashi
- デザイン歴8年
- 現役フリーランスデザイナー
- 岩手県盛岡市出身 1992年生まれ
それでは、記事前半でサイトの重要な役割や実例をもとにどのようなサイトにすれば良いのかを理解し、後半では具体的なサイト開設方法を見ながら実際にサイトを作ってみましょう!
フリーランスデザイナーにとってポートフォリオサイトが重要な理由


ポートフォリオサイトはフリーランスデザイナーにとっての顔であり、オンライン上の事務所のようなものです。
サイトが無いと本当に実在しているかも分からず、信用問題に関わります。
最近ではSNSからの流入も増えてきていますが、プロのデザイナーとして活動するからには趣味の延長ではなく事業として信用してもらえるようにポートフォリオ(個人サイト)を必ず開設しましょう。
ポートフォリオサイトが無いことによるデメリットは信用を獲得しづらく企業からの案件も見込みにくくなります。
それでは逆に、ポートフォリオサイトを持つフリーランスデザイナーにはどんなメリットがあるか見てみましょう。
ポートフォリオサイトの役割
- 個人ブランディングによる差別化
- 案件の受注をスムーズに進める
- 顧客にデザイナー自身や作品のイメージを伝える
プロのデザイナーを名乗るのあればポートフォリオサイトは必須です。
実際にどのような役割があるか、それぞれ詳しく解説していきます。
個人ブランディングによる差別化
副業ブームの昨今、SNSを通してデザインで副業収入を得る人たちが増えました。
最近では「YouTubeサムネイルやSNSのヘッダーをデザインしてます」という方がSNS上で非常に増えています。
某オンラインサロンではスキルだけではなく営業方法も指導されていて実績の見せ方が非常に上手いです。
顧客からすると同じSNS上で見た時、副業デザイナーと歴の長い本業デザイナーでも見せ方次第では副業デザイナーのほうが優れて見えることもあります。
そこでポートフォリオサイトの有無はデザインを事業としてプロでやっているというブランディングの一つになるので非常に重要な武器となります。
フリーランスデザイナーとして本気で事業をするならば、しっかりとプロとして活動していることを証明するために事業用サイト(ポートフォリオサイト)は必ず開設しましょう。
事業用のサイトがあるかないかで受注単価も変わってきます。
副業ブームで価格崩壊していますが、自身のブランディングと信用を提示できれば市場に影響されず正当な対価を得られるでしょう。
案件の受注をスムーズに進める
自身のサイトにて依頼から納品までのフローやサービス内容をあらかじめ掲示しておくことで、クライアントがスケジュール感や制作フローのイメージを事前に固めてから依頼をできるのでスムーズに仕事を進められるでしょう。
TwitterやInstagramのようなSNSでは、そこまで詳細を記載しておくことはできません。
「詳しくはDMにて…」といって毎回説明していたら非常に効率が悪く、依頼者からしても手間(ストレス)が増えるため依頼するのをためらってしまうことがあります。
事前に依頼者の不安を軽減させることでお問い合わせも増えていきます。
スムーズに制作を進目られること以外にも、発注キャンセルやトラブルの回避にもなります。
顧客にデザイナー自身や作品のイメージを伝える
ポートフォリオサイトはデザイナーの人となりや出来るコト、作品のテイストや幅を伝えることができます。
顧客がデザイナーをより深くイメージできるかで依頼していただけるかどうか変わってきます。
自分の顔として作り込めば作り込むほど顧客がイメージをしやすく問い合わせにつながるでしょう。
参考になるフリーランスデザイナーのポートフォリオサイト3選


顧客ファーストで見やすく親切かつデザインにも凝られたポートフォリオサイトを3つ取り上げていきます。
一般企業や幅広く顧客のターゲット層を掴みたいのであればとても参考になるフリーランスデザイナーのサイトです。
参考になるフリーランスデザイナーのサイト3選
- UNDERLINE
- mouf design
- hasegawa hiroshi
3サイトともユーザーに親切で非常に参考になるサイト構成です!
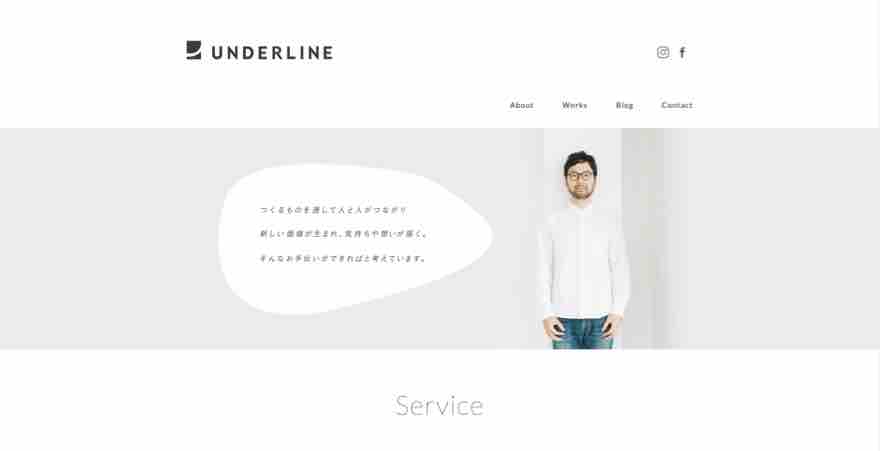
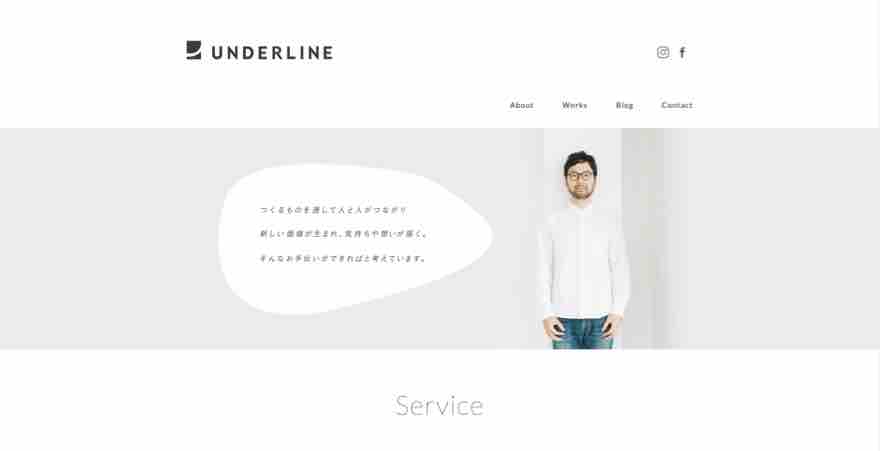
参考になるフリーランスデザイナーサイト① UNDERLINE


情報がシンプルにまとめられており、馴染みのあるレイアウトのため、初めて訪れるユーザーでも迷うこと無くサイトを閲覧することができます。
また、UIUXだけではなく、デザイナーさんの素顔がメインビジュアルや自己紹介ページにあることで親しみや信頼性にも繋がっている素敵なサイトです。
参考になるフリーランスデザイナーサイト② mouf design


とてもカラフルで個性を表現しつつも、わかりやすい情報整理とUIになっており、ビジュアルだけではなく内容も伝わりやすいサイトとなっています。
実績内容も画像ベースでグリッド表示になっており、デザイナーさんのテイストがひと目でわかる素敵なサイトです。
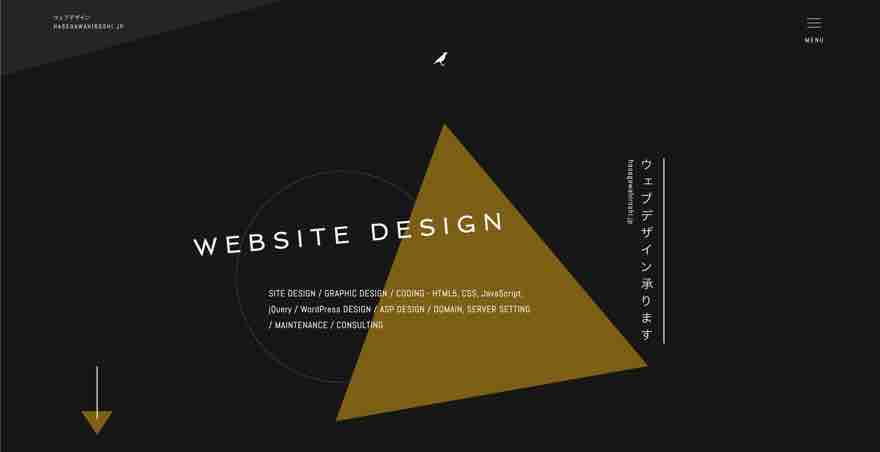
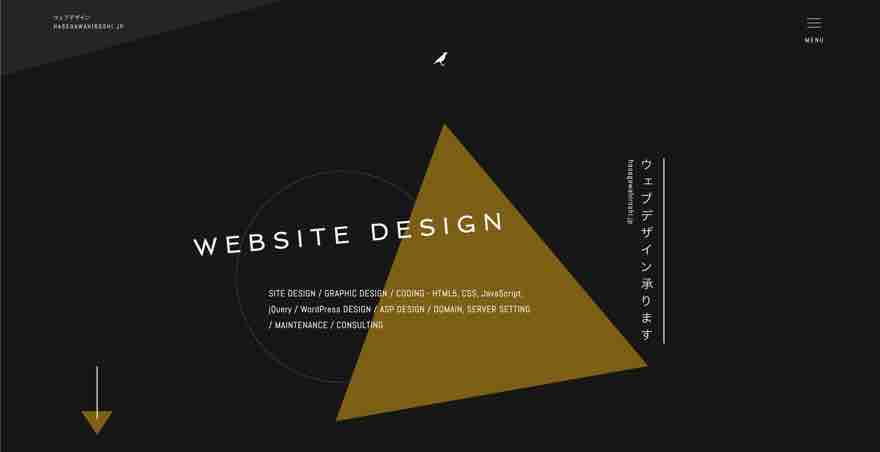
参考になるフリーランスデザイナーサイト③ hasegawa hiroshi


コントラストの強い配色かつ幾何学的なオブジェクトがおしゃれで印象に残りやすく、心地よい程度の動きがあるサイトなので、ウェブデザイナーとして高いレベルがトップページだけで伝わってきます。
おしゃれだけではなくユーザーにとても親切なサイト設計です。
その他ウェブサイトデザインの参考になるサイト3選


前章ではサイト構成・デザインともにフリーランスデザイナーのポートフォリオサイトとして非常にすぐれたサイトを紹介させていただきましたが、その他にもデザインアイデアを高めるのに有効なサイトを3つ紹介していきます。
ウェブデザインのギャラリーサイト
- S5-Style
- Behance
サイトデザインのアイデアを集めるのに適した素敵なギャラリーサイトです。
それぞれ紹介していきます。
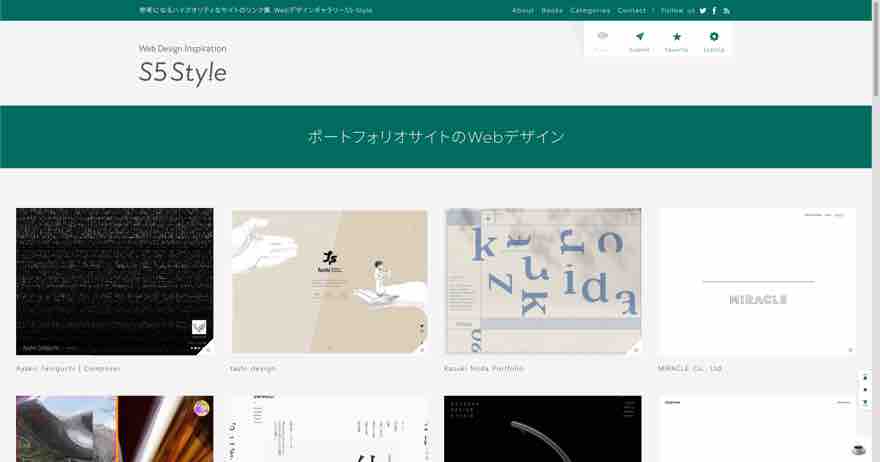
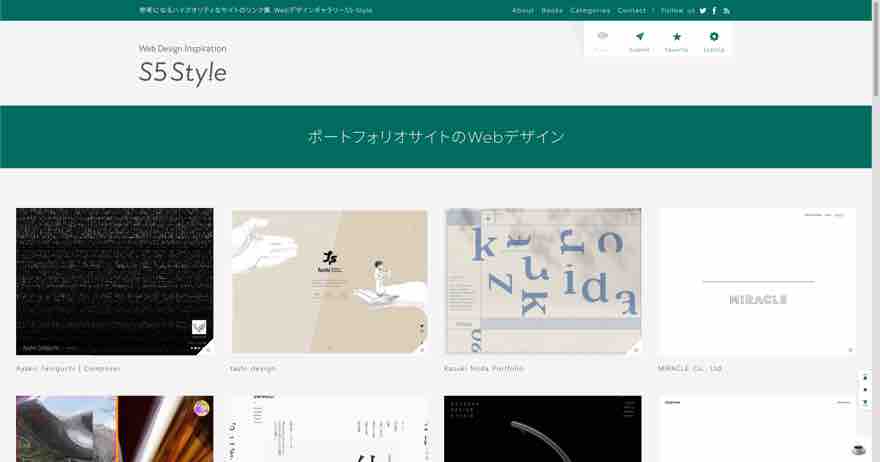
ウェブデザインの参考になるサイト① S5-Style


ウェブデザインのギャラリーといえばこのサイト。
企業サイトから個人のフリーランスデザイナーのポートフォリオサイトまで網羅されています。
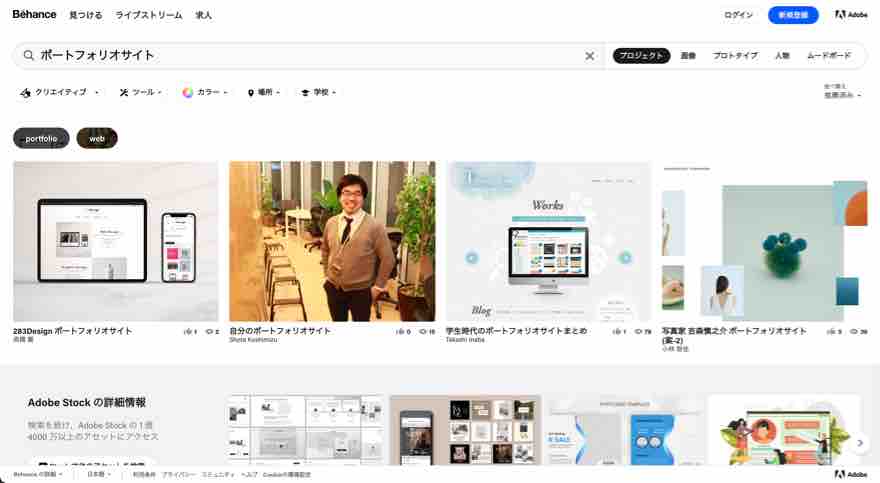
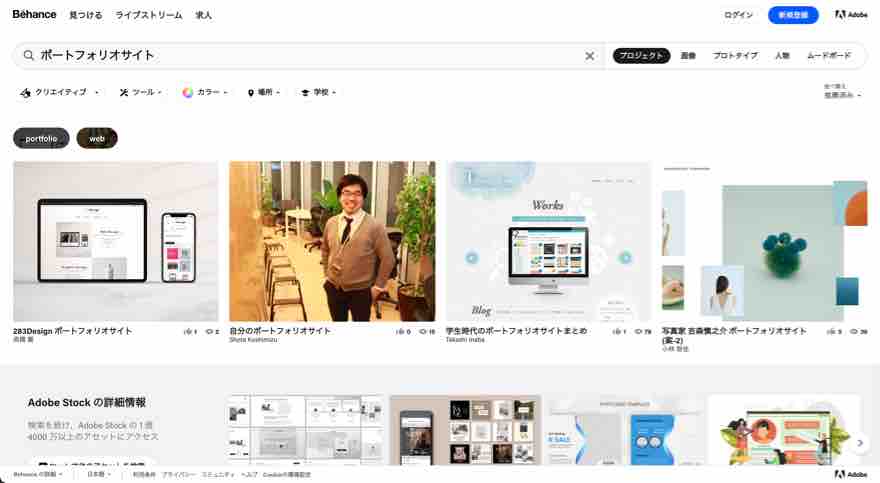
ウェブデザインの参考になるサイト② Behance


国内外問わずクリエイターのデザインが豊富に投稿されているので非常に参考になります。
S5-Styleには載っていないフリーランスデザイナーなども多く登録しているのでぜひチェックしてみてください。
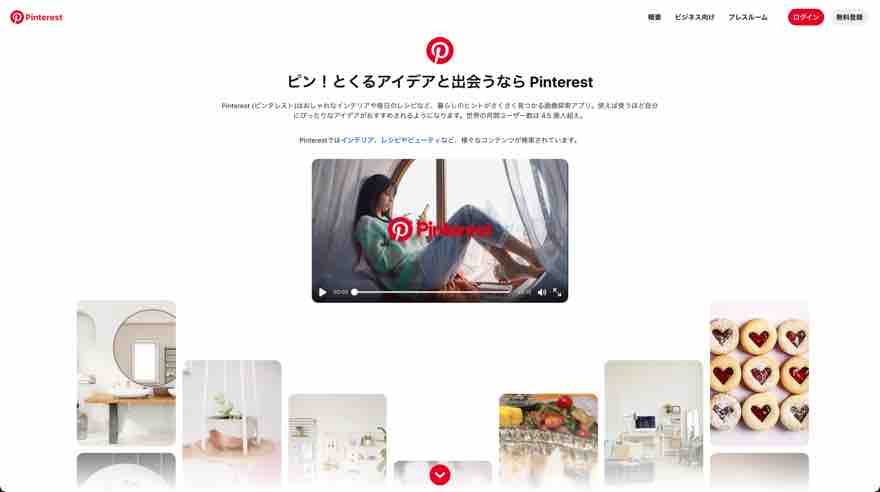
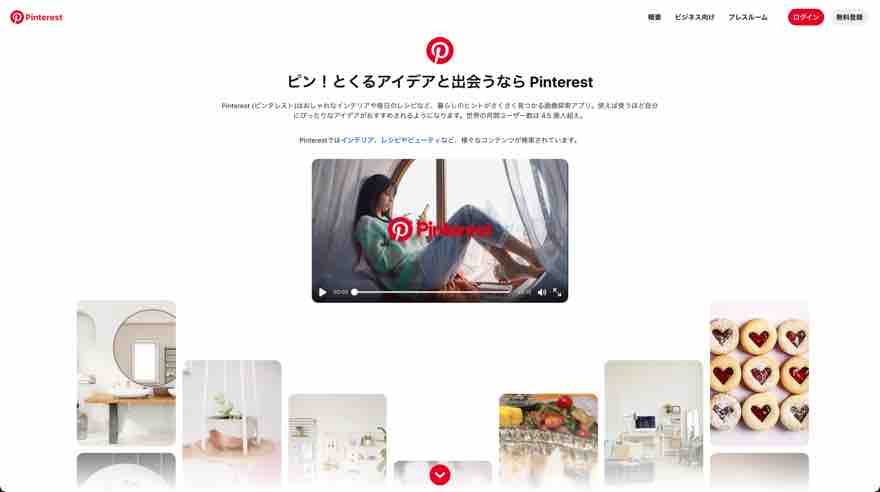
ウェブデザインの参考になるサイト③ Pinterest


ウェブデザインに関わらず、多くのアイデアが集められたサービス。
デザイナーであれば一度は使ったことのあるサービスだと思いますが、ウェブデザインのアイデア豊富です。
フリーランスデザイナーのポートフォリオサイトとしてNGな3つのコト


「すごくおしゃれで素敵だけど、誰に向けたサイト?」というおしゃれサイトをたまに見かけますが、デザイナーはアーティストではありません。
ポートフォリオサイトを作る上で大事なのは自分がターゲットとする層に的確にアプローチをできるサイトを作ることです。
「お客様の課題を私ならデザインで解決できます」ということをしっかり伝えれられるサイトにしましょう。
以下のポイントを気をつけることで自己満サイトは回避できます。
こんなポートフォリオサイトはNG
- アーティスティックすぎるサイト
- 商売っ気が強すぎるサイト
- 実績が良くてもサイト構築がダサい
それぞれ詳しく解説していきます。
NGなサイト例① アーティスティックすぎるサイト
デザイナーの個人サイトでありがちなのが、とてもおしゃれなサイトだけど、難しい英語ばかりで情報が頭にはいってこないサイト。
おしゃれサイトを作りたい気持ちは分かりますが【グラフィックのゴリ押し・英語ばかり】のような自己満サイトではクライアントからの依頼にはつながりません。
もちろん自分が想定するターゲットに当てはまるのであれば問題ないですが、デザイナーはアーティストではありません。
自己満ではなくユーザーファーストを念頭に作成しましょう。
NGなサイト例② 商売っ気が強すぎるサイト
ランディングページのような商品の売り込みサイトはやめましょう。
リテラシーの高いクライアントであれば一瞬で悪い印象を抱いてしまいます。
自分の仕事に対する売り込みを【言葉】で表現するのは逆にあなた自身を安っぽく見せてしまうこともあります。
安い・早い・効果的!のような直接的なセールスキャッチコピーはデザイナーの質が低く見えるので絶対に使わないようにしましょう。
NGなサイト例③ 実績が良くてもサイト構築がダサい
実績として公開している作品が良くても、サイト自体のフレームが無料サイト作成サービスのようなもので作っていたり、独自ドメインでないと悪い印象を持たれてしまいます。
仕事を任せる相手なので、細かいところまで見られていることを忘れてはいけません。
サイトの一番下までスクロールすると、【サイトを作るなら無料〇〇サービス】のようなテキストリンクが貼られているデザイナーさんもたまにいます。
実績内容だけではなくサイト自体があなたの顔ということを意識しましょう。
プロとして活動するのであれば、大事なところにはしっかり投資しましょう。
当サイトも年間1万円ほどのサーバー維持費がかかってますが、それ以上の役割を果たしてくれています。
フリーランスデザイナーのポートフォリオに掲載すべき内容


ここまでポートフォリオサイトの役割や、参考になるフリーランスデザイナーの個人サイトを見てきましたが、具体的に何を載せていけばいいのか紹介していきます。
ポートフォリオサイトに掲載する内容
- 自己紹介と提供できるサービス
- 作品実績
- 制作フローと料金表
- お問い合わせフォーム
上記の4つを掲載しておけば、問題ありません。
あとは必要に応じて制作に関わるコラムなどもおすすめですが、まずは以上の4つについて解説していきます。
自己紹介と提供できるサービス
まずはフリーランスデザイナーのあなた自身については書いておきましょう。
仕事を依頼するのに素性が全くわからないひとに依頼するのはとてもリスクです。
あわせて、あなた自身が何を提供できるのかもしっかりと記載しましょう。
作品実績
公開可能な実績があるのであれば積極的に公開しましょう。
可能であれば、その制作までのプロセスなども合わせると制作の思いや意図をしっかり持ってるデザイナーだと伝わり、効果的にアプローチできます。
制作フローと料金表
はじめてあなたに依頼するひとであれば「どのように依頼すればいいのか。依頼したあとはどういうスケジュール感で動いてくれるのか。」という不安要素を持っていると思います。
もちろんやり取りをしていく中でも説明はできますが、事前に制作フローを知ってもらうことで発注キャンセルやトラブルを防止しスムーズに進行できます。
料金表について公開するメリットとデメリットもあるので、掲載するかしないかはどちらでも構いませんが、お見積りの際に提示できるように準備はしておきましょう。
お問い合わせフォーム
お問い合わせの窓口がないと興味を持ってもらっても連絡できないので必ず用意しましょう。
問診票のようにフォームを準備するのもいいですが、入力必須フィールドはなるべく簡易的にし、お問い合わせのストレスを少しでも軽減させましょう。
「名前・返信先・ご依頼内容」の3つで十分です。
面倒な入力フォームや説明が原因でファーストコンタクトのチャンスを逃すと二度とそのクライアントは戻ってきてくれないので、まずは広い間口を設けましょう。
フリーランスデザイナーにおすすめのポートフォリオサイトの作り方


Webデザインを主としている方であれば、自分で1からコーディングするのが一番です。
更新を頻繁にするようなコンテンツを作るのであればWordPressベースでコーディングするのもいいでしょう。
しかしウェブデザイナーでなければ1からコーディングは厳しいです。
そんな方でもおしゃれで集客に優れたサイトをカンタンに制作する方法をご紹介していきます。
サイト作成方法
- WordPress導入でサイト開設
- サイト作成サービス | STUDIO を利用
- サイト作成サービス | WiX を利用
結論、どの方法でもサイト作成はできますが、STUDIOとWiXについては本体のサービスが終了してしまったら自分の資産となるサイトが消えてしまう可能性があります。
しっかりと自分で契約したサーバーに独自ドメイン(◯◯.comのようなもの)をのせてWordPressで作るのが将来性や集客面も安心かつ、カスタマイズ性もすぐれているのでWordPressベースでの作成がおすすめです。
個人的にはWordPressでのサイト作成が最もおすすめですが、3つとも紹介していきます。
WordPress導入でサイト開設
WordPress(ワードプレス)とはサイトやブログ作成が簡単にできるCMS(コンテンツ管理システム)です。
世界中のサイトの4分の1がワードプレスを用いてつくられています。
プログラミングの知識がなくても凝ったサイトを作ることができ、簡単なCSSが書ければさらに可能性は無限大です。
実績作品やコラムなど頻繁に更新するものがある場合はワードプレスが最も簡単にできるのでおすすめです。
当サイトもワードプレスを用いています。
世界中に多くの利用者がいるのでワードプレスで作成したサイトで困ったことはネット上で必ず解決するので安定しておすすめできます。
STUDIOを利用して制作
まだ歴史の浅いモノですが、プログラミングスキルが全く無くてもビジュアルベースで作成したものが自動でコード化されるサービスです。
そこまで複雑なデザインや動きはつけられませんが、簡単にサイト作成ができます。
ワードプレスと違って細かな設定や機能は豊富ではないので、簡単なサイトで見た目重視で作成するのであればおすすめ。
WiXでカンタン開設
STUDIOに似ていますが、600種類以上のテンプレートから選んだものをベースに写真や素材を入れ替えて作るサイト作成サービスです。
無料をうたっているSTUDIOとWiXですが、フリーランスデザイナーとして事業でサイトを運営するのであれば、無料プランでは正直見た目がよくありません。
有料プランでの契約となると、結果的にサーバーもドメインも自分で契約してWordPressでの導入がコスパも安定性も高いです。
それではいちばんおすすめのサイト作成方法でもあるWordPressを用いたサイト開設の方法を紹介していきます。
おすすめ方法 | WordPressでサイトをつくる手順を開設


WordPressでサイトを作るのに必要なものは以下の3つです。
- レンタルサーバー
- 独自ドメイン
- WordPressテーマ
難しそうに思えますが、誰でも数分程度でできるカンタンな作業です。
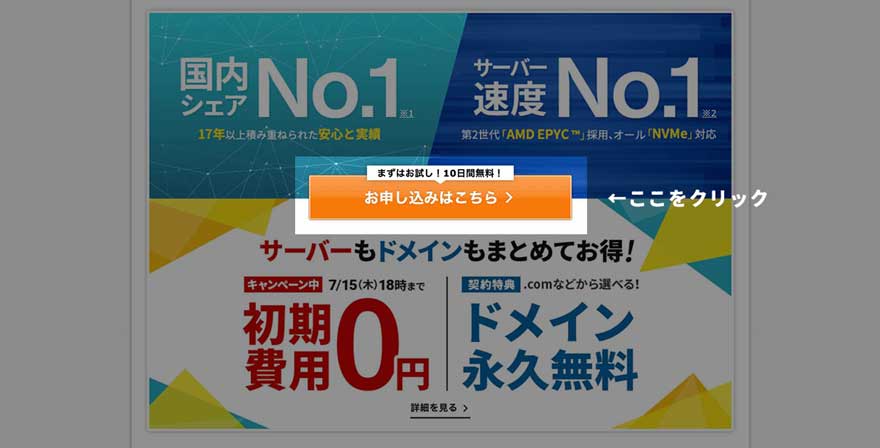
まずはレンタルサーバーの契約となります。
本記事では老舗で年額1000円以上するドメインも永久無料でもらえるキャンペーンを開催している
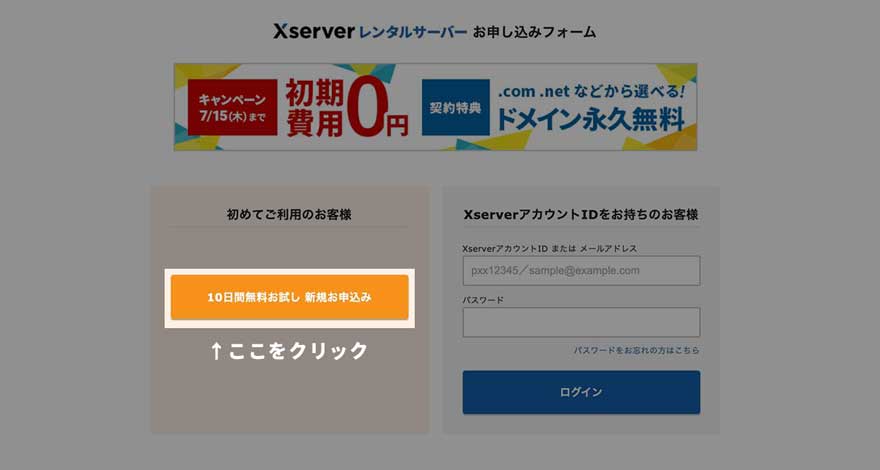
それでは記事を見ながらできるように順を追って解説していきます。
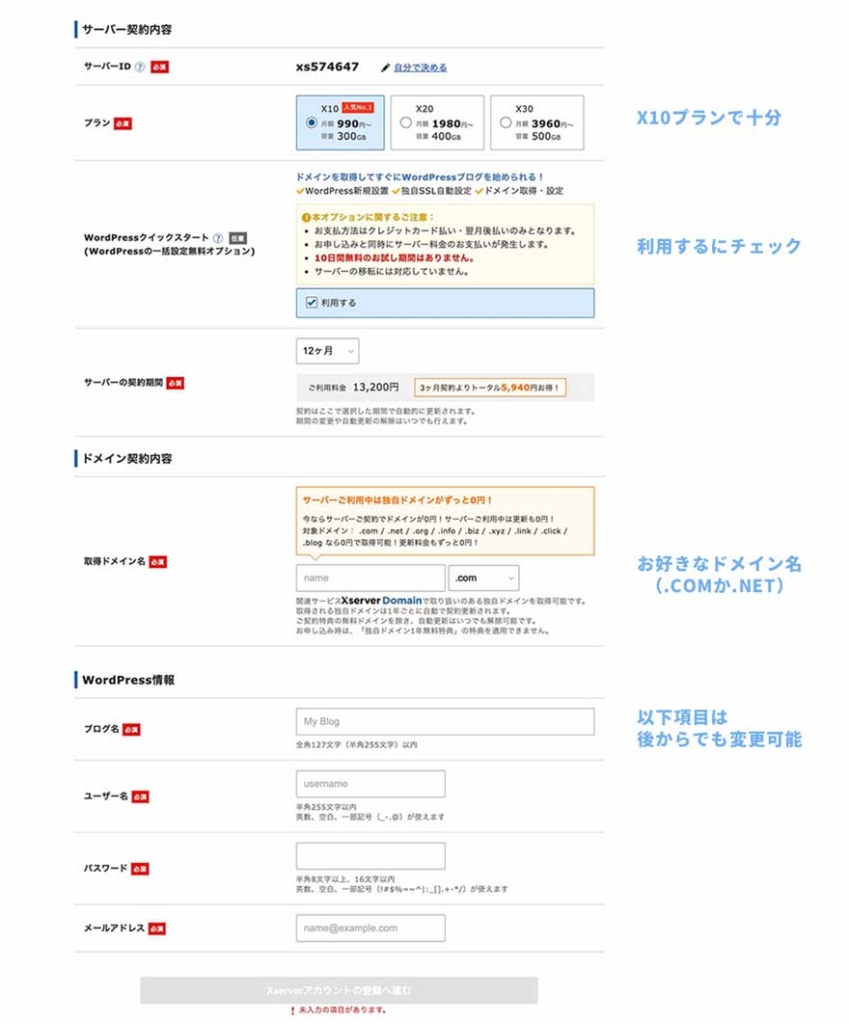
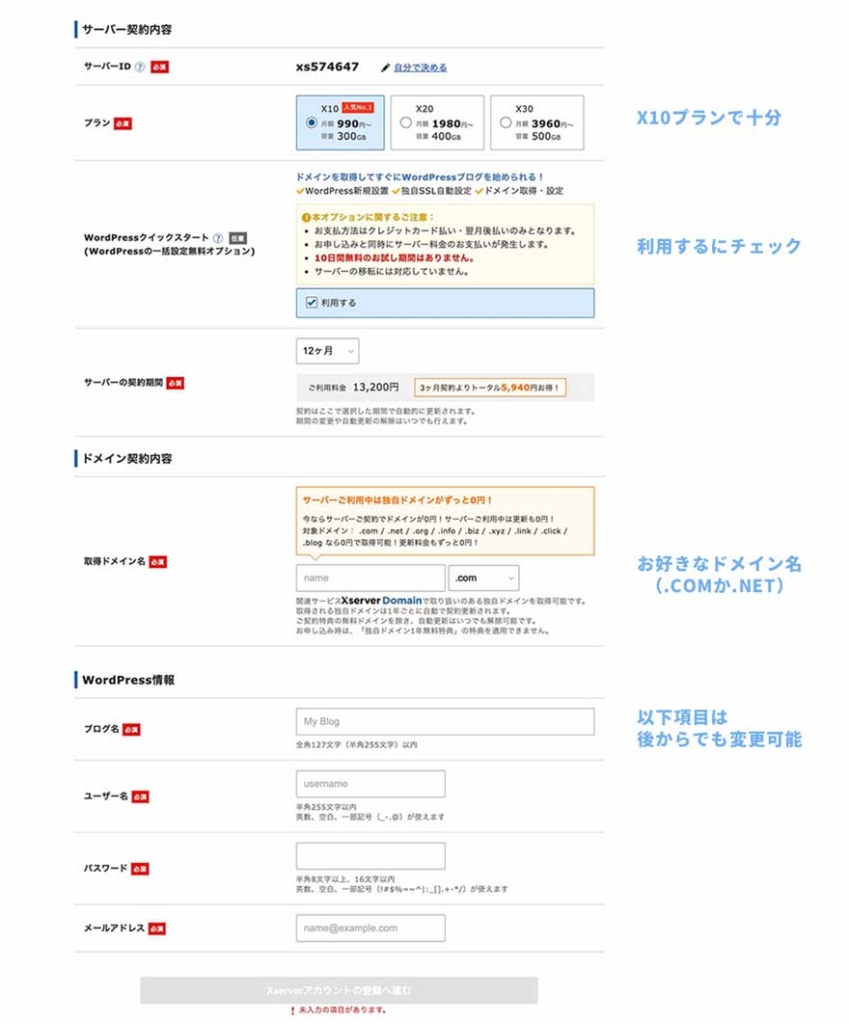
詳細を入力していきます。
- プラン変更はいつでもできますがX10プランで十分です。
- WordPressクイックスタートを利用するにチェック。
- 取得ドメインを選択。
(comまたはnetを好みで選択しましょう) - WordPress情報入力
(あとから変更できます)


最後に自身の登録情報で入力作業は終了です。
完了時のメールはしっかりと確認し、保存しておきましょう。
WordPressは機能やデザインのベースとなるテーマというモノをインストールする必要があります。
無料から数万円するものまで豊富にあります。
海外テーマはおしゃれなものが多いですが、管理画面が英語でわかりにくかったり、使用例が少なく困ったときに調べてもわからないこともあります。
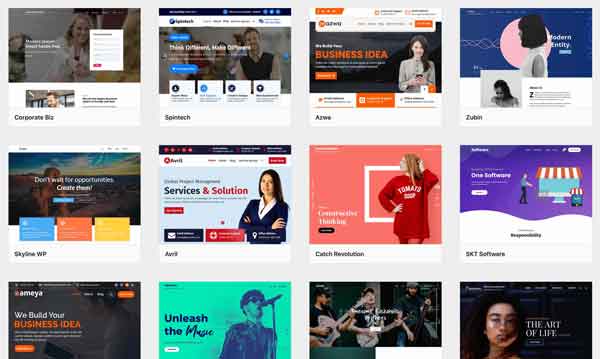
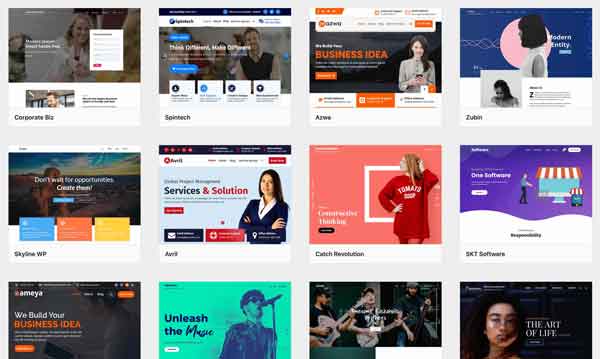
できれば有料の国産テーマのほうが機能面でもサポート面でも安心ですが、ビジュアル重視で選ぶのであれば「ポートフォリオ ワードプレステーマ」で検索したり、WordPressの管理画面でもおしゃれなテーマが豊富にみつかります。
もちろん、後からでも変更できます。
最近の有料国産テーマでは【SWELL】がサポートもデザイン性も評価が高いですが、ポートフォリオの見た目重視となると海外テーマの方がカッコいいものが多いです。
ステップ3でお申し込みしたエックスサーバーのマイページよりワードプレスの管理画面に移動しましょう。


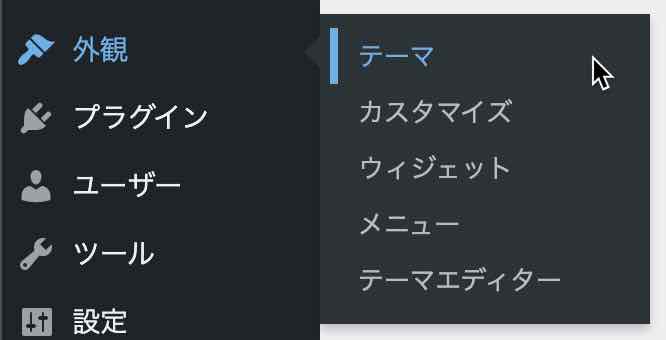
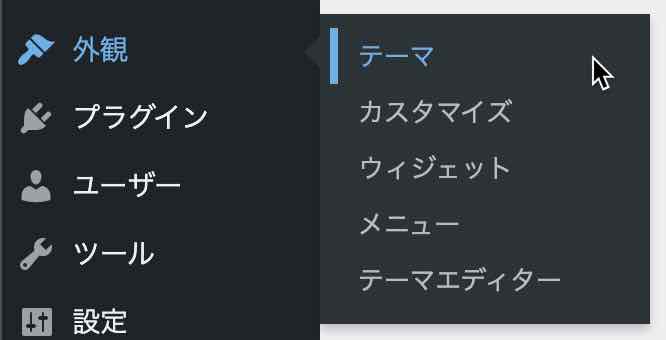
①サイドバーより【外観】-【テーマを選択】


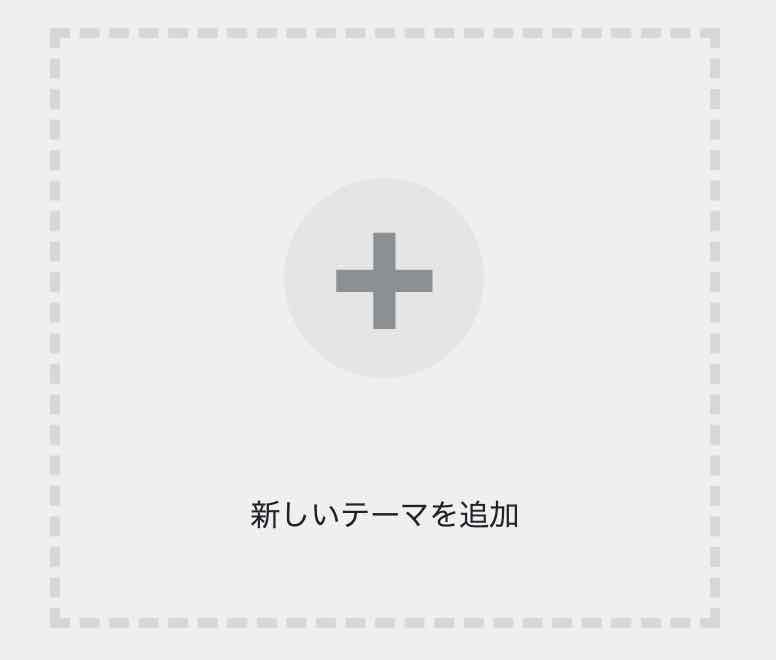
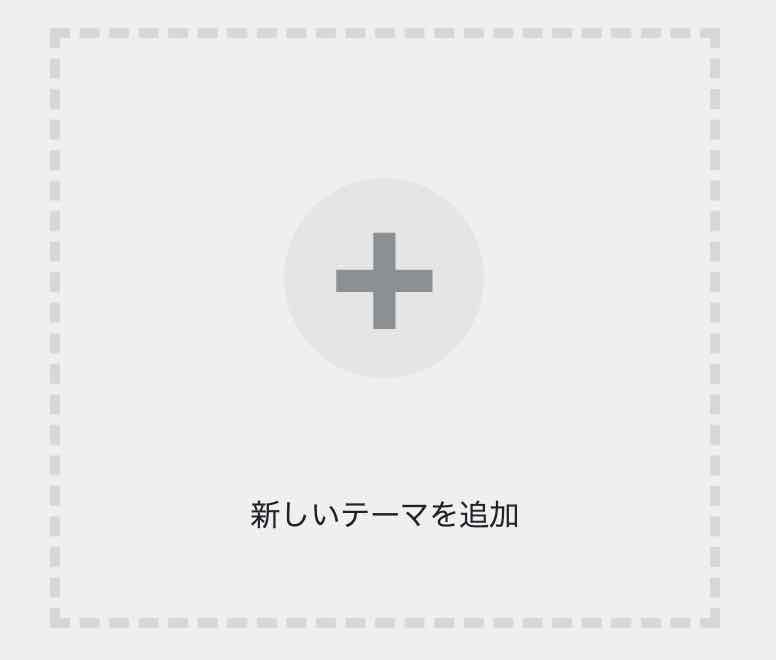
②【新しいテーマを追加】クリック


③すでにテーマを取得している場合は、画面上部の【テーマをアップロード】
もしくは、お好みでテーマを選択して【インストール】
(検索フィルタでポートフォリオを選択するといい感じのがいっぱい!)
以上でサイトの開設は完了です。
あとは記事前半で解説したコンテンツを準備したり、入れ込む画像を用意したりしてカスタマイズしていきましょう。
まとめ | フリーランスデザイナーであればポートフォリオサイトは必ず用意しよう


フリーランスデザイナーとして事業をしていくのであれば、信頼の確保や仕事の受注場所としてポートフォリオサイトは絶対に必要なものです。
本記事では、ポートフォリオの重要な役割と魅力的にみせるためのコンテンツづくりの方法。
そして具体的なサイト開設方法をご紹介しました。
カンタンにおさらいとしてまとめます。
まとめを先に読んでいる方については本章を読んでいただけると、より詳しくわかります。
ここまで読んでいただいた方もわからない場合は繰り返して読む、またはコメントまたはお問い合わせいただければ回答させていただきます。
ポートフォリオサイトの重要な役割
- 個人ブランディングによる差別化と信用の確保
- 案件の受注をスムーズに進めることができる
- 顧客にデザイナー自身や作品のイメージを事前に伝える
参考になるフリーランスデザイナーのサイト
- UNDERLINE (シンプル&親切)
- mouf design (個性&親切)
- hasegawa hiroshi (印象的&親切)
ウェブデザインのアイデア参考になるサイト
- S5-Style(ウェブサイトギャラリー)
- Behance(クリエイターポートフォリオ)
- Pinterest(アイデアボードサービス)
こんなポートフォリオサイトはNG
- アーティスティックすぎるサイト (例 英語だらけ)
- 商売っ気が強すぎるサイト(例 セールスコピーの使用)
- 実績が良くてもサイト構築がダサい (例 無料ツールによる素人サイト)
掲載すべき内容
- 自己紹介と提供サービスの詳細
- 作品実績と制作プロセスなど
- 制作フローと料金表
- お問い合わせフォーム
サイト作成方法
- WordPress導入でサイト開設 【おすすめ:記事後半で具体的に解説しています。】
- サイト作成サービス | STUDIO を利用
- サイト作成サービス | WiX を利用
ご不明な点は、お気軽にお問い合わせください。
ポートフォリオサイトを有効的に活用し、フリーランスデザイナー仲間として一緒に頑張りましょう。
フリーランスデザイナーになりたての方はポートフォリオサイトの開設以外にもなにか漏れているコトがあるかもしれません。
心配な方は以下の記事もあわせて読んでみてください。






コメント
コメント一覧 (1件)
はじめまして
ブログ部®を運営するみけねこ屋ともうします。
WordPressテーマswellを使ってらっしゃるんですね。
かっこい良く仕上がっています。
わたしも、swellに乗り換えようか思案中なんです。
お互いブログ運営がんばりましょうね(^^)/
どうぞ、よろしくお願いします。